I'm
I'm
Ahmad Awais







Rants on Twitter @MrAhmadAwais → FOSS GitHub | AhmadAwais.com | LinkedIn
 Follow
Follow
@MrAhmadAwais




MOAR: FOSS GitHub | AhmadAwais.com | LinkedIn
 VSCode.pro
VSCode.pro
After ten years of Sublime, in 2017 I completely switched over to this new open source code editor called Visual Studio Code. I couldn't be happier.






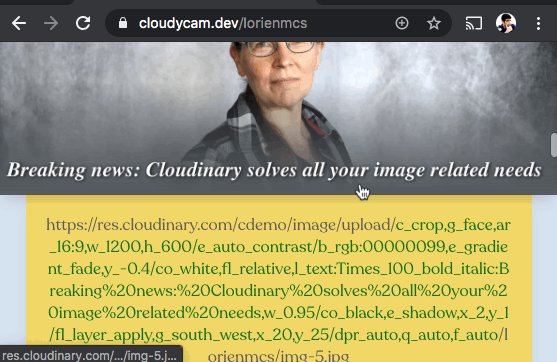
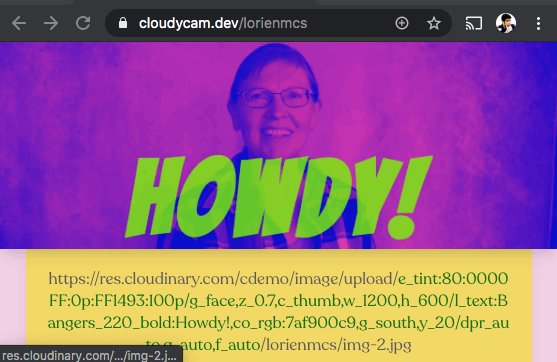
CLOUDYCAM.dev
Cloudinary's Developer Activation



Project Requirements
Project Requirements

Project Requirements


Project Requirements



Developer Experience
Developer Experience

Developer Experience


Developer Experience



DECISIONS
 Frontend?!
Frontend?!
DECISIONS
 Frontend?!
Frontend?!
 Backend?!
Backend?!
DECISIONS
 Frontend?!
Frontend?!
 Backend?!
Backend?!
 Documentation?!
Documentation?!
 →
→  →
→  →
→  →
→  →
→  →
→ 
FEELING OVERWHELMED?
JAMstack
A revolution in itself. Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.




JavaScript
Best* programming language at the moment.




APIs
Application programming interface



Frontend Options



Gatsby.js
Blazing fast modern site generator for React.




Next.js
Blazing fast modern site generator for React.





± Progressive Web Apps
Backend Options



Node.js
An open-source, cross-platform JavaScript run-time environment that executes JavaScript code outside of a browser.



Documentation



VuePress
Vue-powered Static Documentation Site Generator





 →
→  →
→  →
→  →
→  →
→  →
→ 
JAMstack (Next.js & Cloudinary) + Monorepo (ZEIT Now) ===  !
!
JAMstack with React, Vue & Node.js


 Press f to go full-screen.
Press f to go full-screen.





 MOAAR:
MOAAR: